티스토리 뷰
개발용 브라우저로 크롬을 사용할 경우 디버깅을 위해 개발자 도구를 활용하는 방법 3가지 정리해 봤다.
1. Sources 소스보기
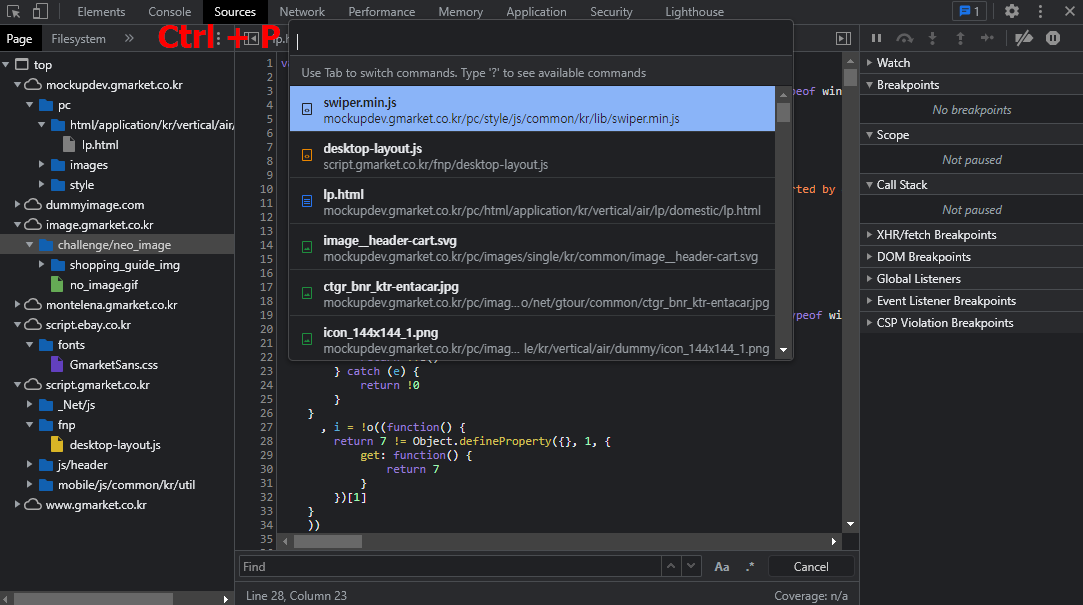
개발자 도구 중 Sources 탭은 웹페이지에 포함된 모든 리소스(css, javascript, 이미지 등)를 열어볼 수 있는 기능 탭이다.
도메인별로 리소스를 확인할 수 있다.
리소스 보기는 도메인 별로 구분해서 찾기에 어렵고 불편할 수 있다.
이럴 경우 단축키 ctrl+P 를 눌러 검색창에 찾는 파일의 이름을 쉽게 찾을 수 있다.

+ 압축파일을 확인할 경우
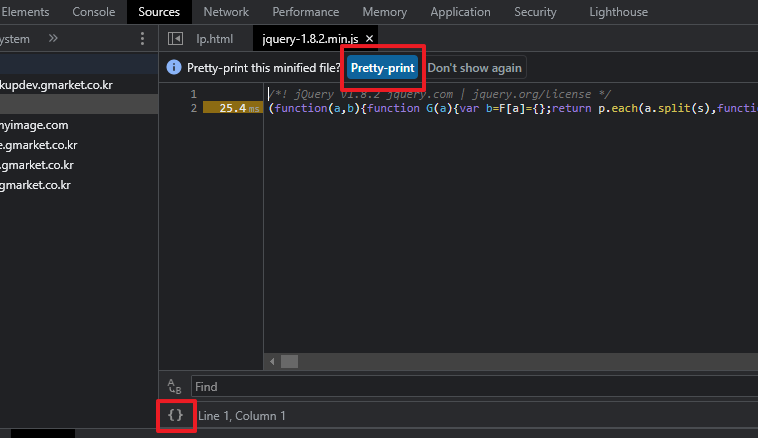
미니마이즈(Minimized)화 된 파일을 포매팅(Formatting)해서 보기
미니마이즈화 된 파일 소스 상단에 "Pretty-print" 또는 소스 하단 { } 버튼 클릭하면 압축을 풀어 쉽게 소스를 확인할 수 있다.

2. Animation Inspector
코드 편집기에서 변경할 필요 없이 바로 애니메이션 타이밍을 조정할 수 있다.
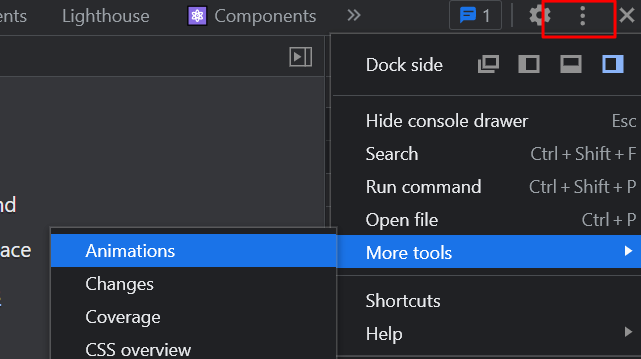
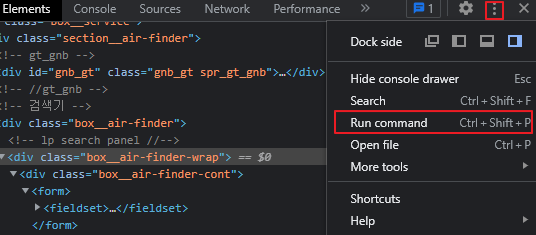
개발자 도구 오른쪽 상단에 수직점 세 개 클릭 > 추가 도구 > 애니메이션 클릭한다.

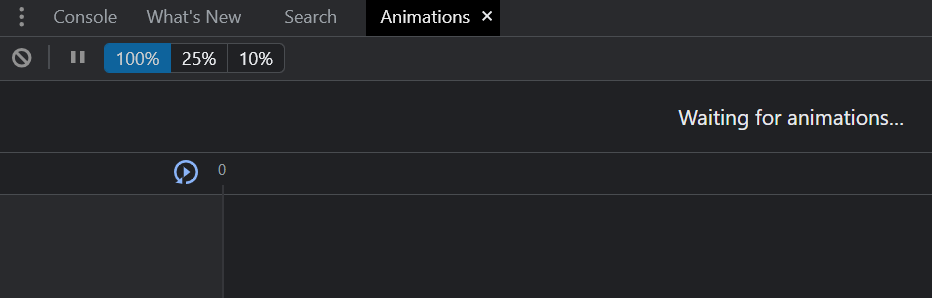
애니메이션을 처음 열면 내용이 표시되지 않고 아래처럼 듣기라는 메시지만 있다.

애니메이션이 작동하려면 페이지가 처음 로드될 때 탭이 열려 있어야 보인다.
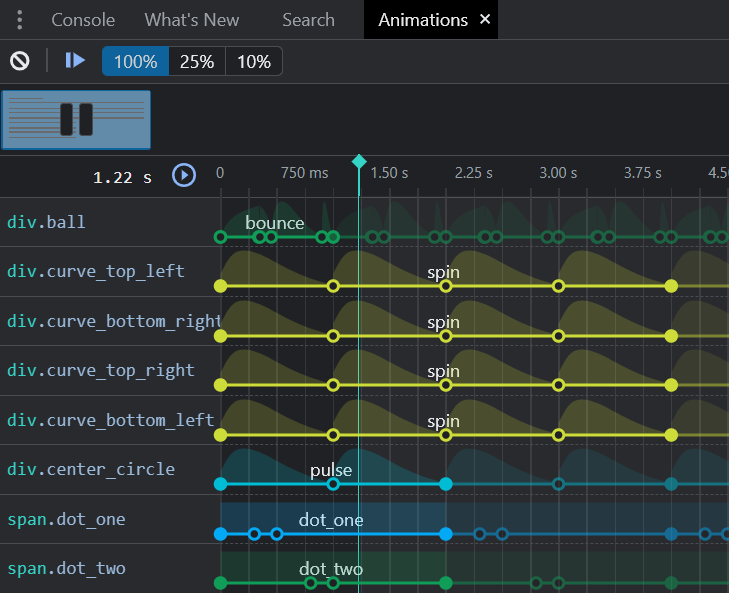
다시 리로드 하면 애니메이션 라인에 따라 여러 개의 작은 원이 표시된다.

선이 좀 더 진한 영역은 애니메이션 길이를 나타난다. 연한 부분은 반복되는 부분을 나타낸다.
진한 색 원은 애니메이션의 시작과 끝을 나타내며, 속이 빈 원은 애니메이션 중간에 있는 키프레임을 나타낸다.
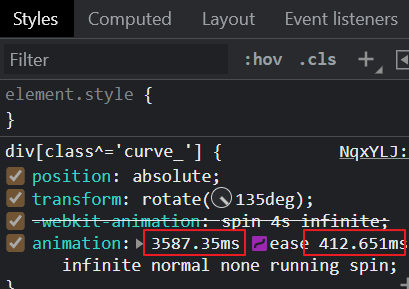
지연 시간을 조정하려면 손 모양이 나타날 때까지 선 위에 마우스를 가져간 다음 수평으로 끈다. 지속 시간을 수정하라면 화살표 모양이 나타날 때 끈다. 수정한 내용은 스타일 탭에 업데이트된 것을 확인할 수 있다.

3. Screenshot 캡처하기
command 메뉴를 사용해 명령어를 입력해 크롬을 조작할 수 있다.
그중 하나로 스크린샷 기능이 있다. 보통 확장 프로그램을 설치하여 쓰지만 설치 없이도 내장된 기능으로 웹페이지 캡처가 가능하다. 캡처한 파일은 png로 저장된다.
단축키 Ctrl+Shift+p 또는 아래처럼 버튼 클릭한다.

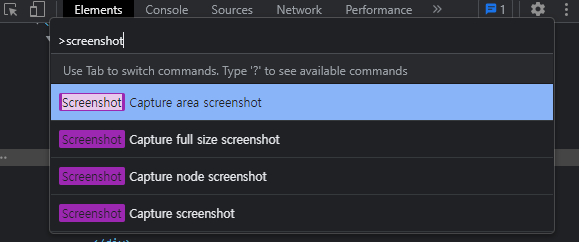
명령어 입력창에 screenshot을 입력하면 여러 개의 스크린샷 방법이 나열된다.

- 스크롤 아래 보이지 않는 부분까지 전체 캡처해야 하는 경우
- 원하는 요소만 선택하여 정확하게 캡처할 경우
.
.
등
필요에 따라 원하는 스크린샷을 이용하면 된다.
참고 사이트
https://junwoo45.github.io/2020-07-28-chrome_devtools/
https://codeburst.io/inspecting-animations-with-chrome-devtools-e27118838ac1
https://webdesign.tutsplus.com/articles/quick-tip-chrome-animation-dev-tools--cms-31505
